Kenney Jam 2023 recap
- September 8, 2023
- Game jam
Table of Contents
Introduction
Programming a game over a long period of time can be very exhausting. Many indie game developers give up their games during the development process. One reason might be, that the games are too big or too complex to be handled solo.
Game Jams in contrast, give only a small time period to finish a game. The result might only be a low polished or unfinished game, but there is great potential. Firstly the Game jam forces to think small and not to waste time on every idea, that could be a nice feature. Second, game Jams are a great way to test and enhance your programming and game design skills. Programming is a path of consistent learning. Especially making video games reveals many new aspects to learn every time you do it. Working on a project for a long time sometimes makes you rewrite your initial code because your skills have been already improved again. In conclusion it is sometimes helpful to learn in a smaller project scope.
To do that I participated in the KenneyJam 2023. The Jam was 54 hours long and the theme was exploration. It was revealed at the start of the jam. An additional restriction was only to use assets from the organisers website (kenney.nl). In the following I would like to present the work process of the small space game I created during the jam. You can find my experiences and the full source code at the end of the post.
Game concept
At the start of the jam I first got an overview of the assets. I concluded that using space assets will give a lot of possibilities. Also they are fitting to the theme “Exploration”. After that, the most important part began. Developing a game idea and committing to it. The difficulty is to find a simple and fun concept that doesn’t take too much time to implement. In the book A Theory of Fun, by Raph Koster, it says that games need to train our brain to be fun. The fun comes from richly interpretable situations ([1] p.38).
To achieve this, I wanted to combine randomness and resource management. I decided to use two resources that the player would have to manage. Each move would cost a same amount of these resources every time the player moves. At the same time the player gains some resources back, depending on the path he chooses. To avoid boredom when playing the same map over and over again, the amount of resources is generated with a probability at the start of each game.
The game idea and the basic game mechanics were born. To reduce complexity I decided to make a 2D game. Next I made some drafts with pen and paper and resulted in a map of a hexagon grid. To prepare the code structure I made a small uml class diagram. The concept took me about 2hours.
First day (Basic implementation)
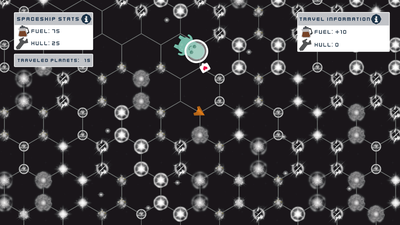
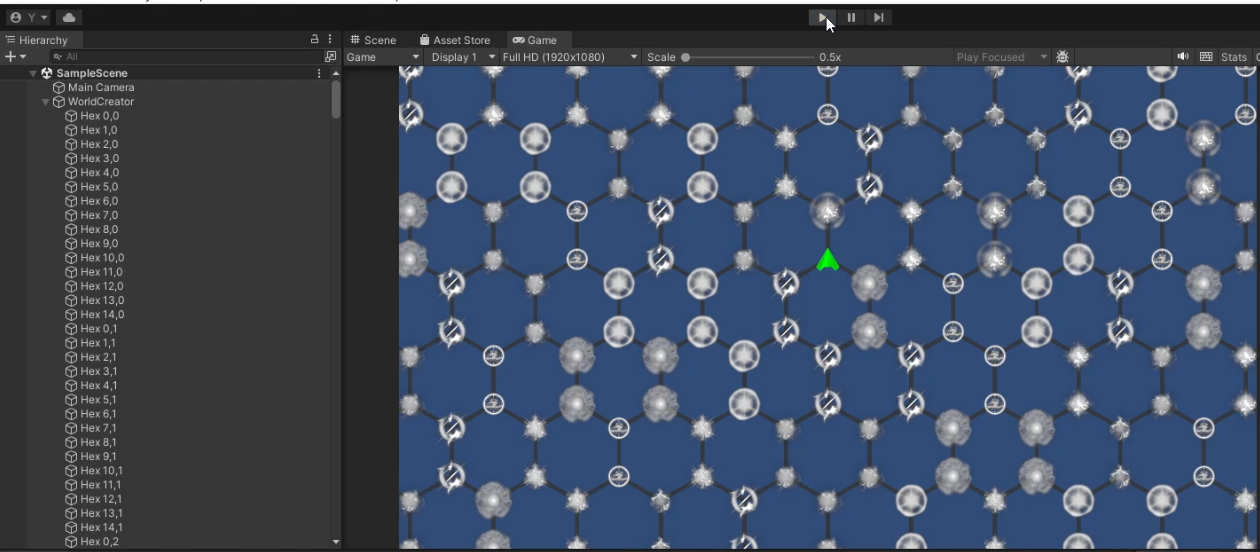
To generate a good looking hexagon map I followed a great tutorial by Game Dev Guide. In order to make this functional for my game, I made some adjustments to generate this for a 2D perspective. This took me some time but in the end I had access to the coordinates of each corner of a hexagon. It was time to use some of the Kenney assets and place them on the grid. So I combined some particle effects to create planets.
The result looked like this:
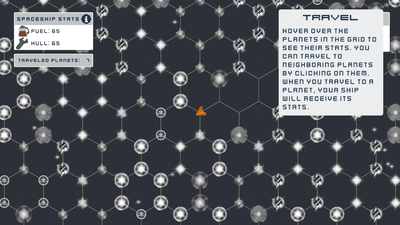
On the first day I continued implementing the basic functions. To move the ship, the player has to click on of the neighbouring planets. I decided that every move would cost the player 10 fuel and 5 hull. If one of the resources would reach zero, the game would be over. Each planet will give the player some resources back.
The stars have different probabilities to spawn, so that powerful resources are not that common. After adding a user interface, the resource amount was shown, when hovering over the stars. I also added a special star, of which the resources are not shown to the player. It gives either negative or positive stats, based on a coin flip. These risky options give the player the possibility to gamble.
At the end of day one the basic game mechanics were finished and the result can be seen in a Twitter post I made that day:
I managed to create a simple space travel game for the #KenneyJam. Pretty optimistic about finishing it in time!#indiedev #madewithunity pic.twitter.com/9qS2dn8BJZ
— Radiant darkness (@RadiantDrk) July 21, 2023
Second day (Look and feel)
The second day was about making a better user interface and making the game feel good. For the user interface (UI) I combined some code snippets I already had with game assets from Kenney. This created a spacey looking menu interface.
The game assets also include sound effects. I used some of them for the UI buttons and for the movement of the spaceship. I also found some really nice background music at https://opengameart.org/ that added a immersive feeling to the gameplay. For the background I used the unity particle system to spawn some star sprites in front of a background image. These things improved the look and feel.
After playtesting and fixing some bugs, I realized that the gameplay was fun, but not exciting enough. I had a lot of ideas to spice things up, but the second day was almost over.
To get the player to play more than one round, I displayed the number of stars traveled, so there could be a personal highscore. To make the player feel even more rewarded, I had to add something else. I had the idea to show some visual effects every time the player reached a certain number of planets traveled. This was not very complicated and could be implemented quickly. I used some more space assets that would slowly fly across the screen after reaching a certain number of points. This ended the second day with a solid basic gameplay. I had a few more ideas, but I planned to use the third day to upload the game and create a nice looking game page on itch.io.
Third day (Itch.io page and polish)
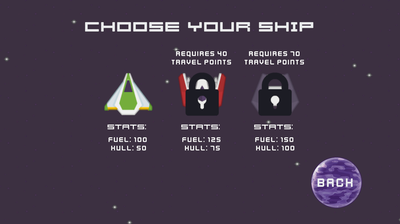
On the third day, I had about eight hours before the deadline. I took my time for the game page and to check if my WebGL version was working correctly. When I finished, I realized that I still had some time left. My game architecture allowed me to implement one more feature without breaking the old stuff. So I added two more spaceships that the player could unlock by reaching a certain number of traveled planets. This gave the game an extra incentive to be played more often. And that was basically it. You can see the final result below.
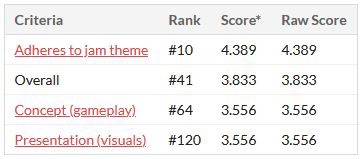
Result
- Game: Space exploration - itch.io.
- Source code: Github
- Feedback:
Lessons learned
- Create a game idea that you can execute in the time allotted. It’s best to always plan for enough of a buffer. In the end, there is always something left to do. Limit the game idea to as few features as possible. You can always add some afterwards.
- Organize your tasks into a to-do list. Use pen and paper or online tools. Keep track of your tasks and prioritize them. For example, use Essential, Basic, Nice to Have. You can also estimate how long it will take you to complete each task. For non-essential tasks, it’s sometimes even better to set a time limit and keep going, even if you couldn’t quite complete the task. Don’t forget to add you submission as an extra task.
- Take the time to make the game feel good. Especially the little things, like sound effects or fade animations already make a big difference. Pay attention to a clean control and avoid game-disrupting bugs.
- This may be obvious, but once you’re in the flow, it’s easy to forget to eat something nutritious. At least that was the case for me. Your brain needs a proper meal to function, so don’t just eat fast food.
- The same is true for sleep. It is counterproductive to do without sleep. Your brain works best when you’re well-rested. That way you solve problems much better. This is a general tip for programming. If your concentration is slipping or you are stuck on a problem, take a break and move around a bit.
- The Kenney Jam was optimal for programmers because no additional graphics could be used. For a game jam without this restriction, I recommend at least working with an artist. The collaboration is fun and gives the game a good overall look.
- Reuse your code! If you already have programming experience, reuse code from old projects. This will speed up the development process. Even if you are implementing a completely new game idea, you can use snippets, such as a game menu or a movement system, from old projects. You can also use my templates that I will provide on this website or on Git.
- Play a lot of the other submissions. Due to the fact that all participants have the same starting position, the different results are extremely interesting. When playing, pay attention to their game design and what game mechanics were used. Especially fun games are extremely valuable to improve your own understanding of game design.
And now you!
- What has been your experience with Game Jams?
- Do you have any other tips?
- Let us know if you plan to attend a game jam and leave it below in the comments!
Screenshots
Bibliography
- Koster, Raph. Theory of fun for game design. " O’Reilly Media, Inc.", 2013.